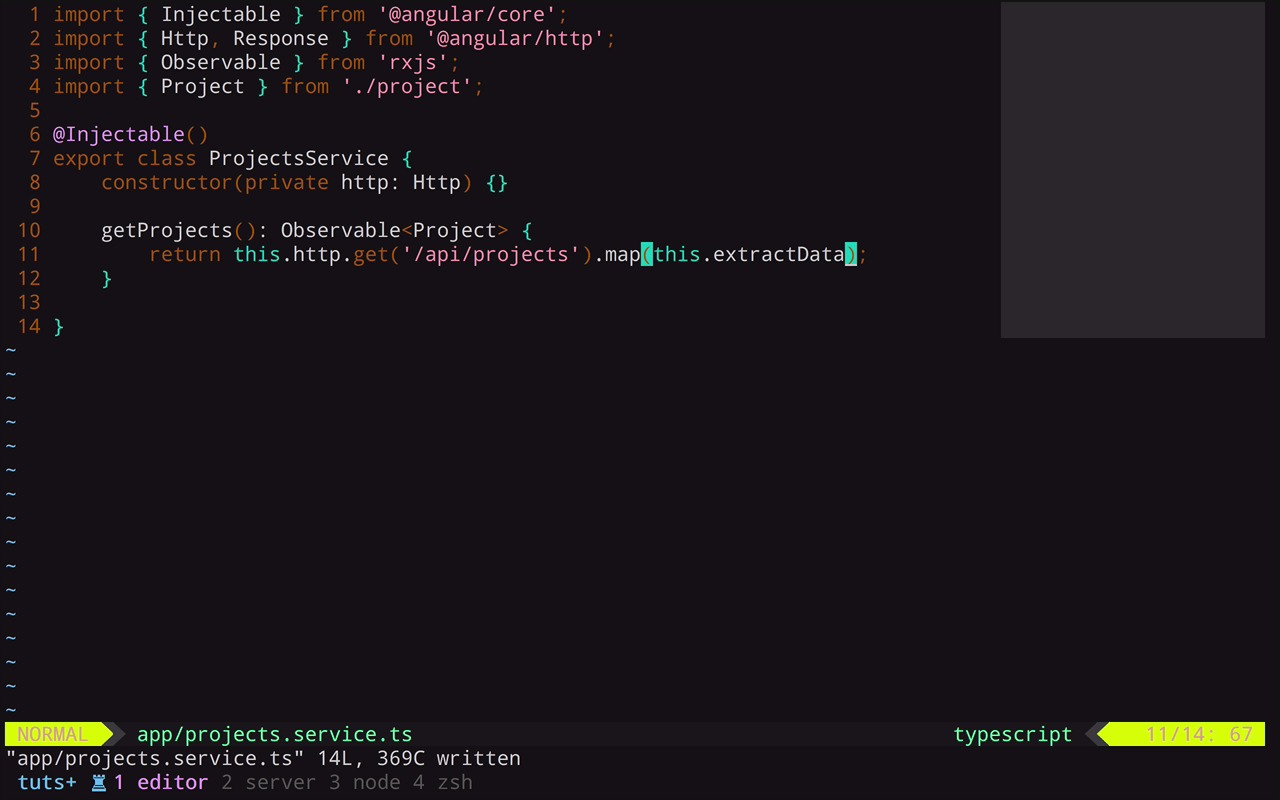
Solved: Can't seem to reference Classes correctly: n00b to basic Ionic 2 and Typescript - ionic-v3 - Ionic Forum

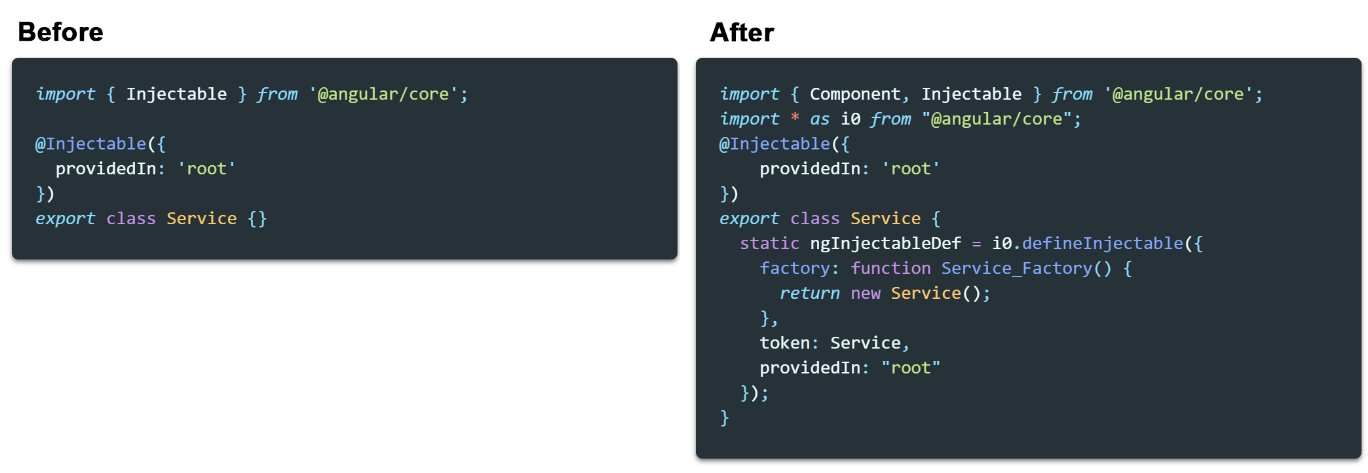
import type import * as ɵngcc0 from '@angular/core'; · Issue #392 · webcat12345/ngx-intl-tel-input · GitHub

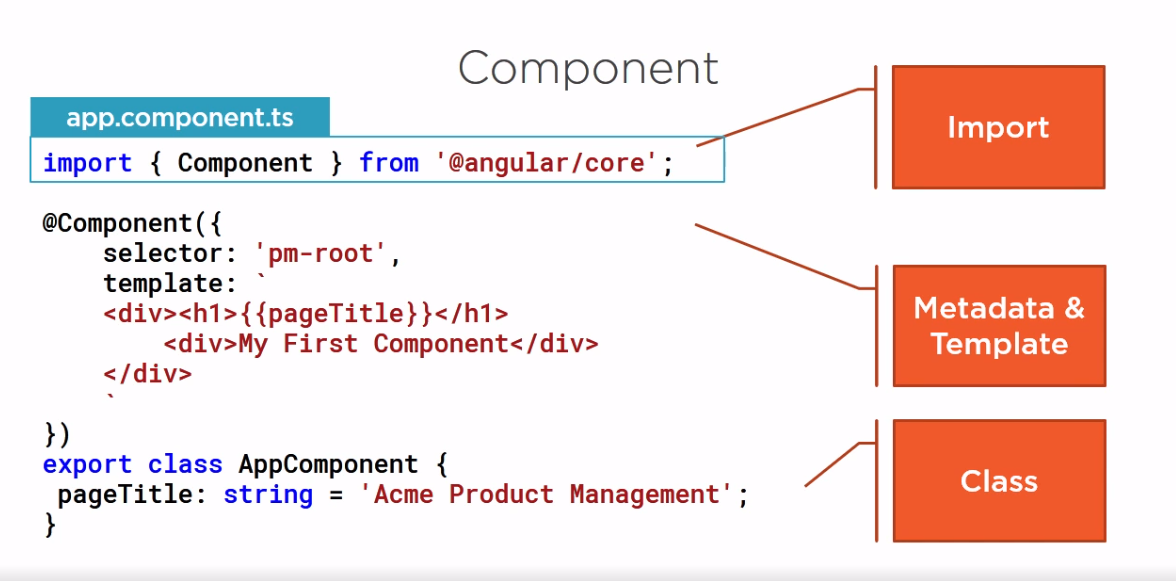
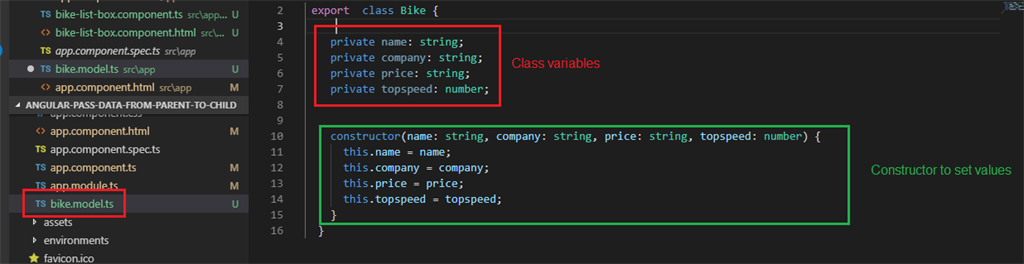
Let's Develop An Angular Application - Create A Model Class For Our Bike Entity And Access The List Of Bikes Stored In An Array
Angular v15 is now available!. Over the past year we removed Angular's… | by Minko Gechev | Angular Blog