![Bug]: `useLocation` docs url on vs code redirect to a 404 page · Issue #24 · remix-run/react-router-website · GitHub Bug]: `useLocation` docs url on vs code redirect to a 404 page · Issue #24 · remix-run/react-router-website · GitHub](https://user-images.githubusercontent.com/58849430/208380426-80155760-75b4-49e1-b4fe-545860cbb61e.png)
Bug]: `useLocation` docs url on vs code redirect to a 404 page · Issue #24 · remix-run/react-router-website · GitHub

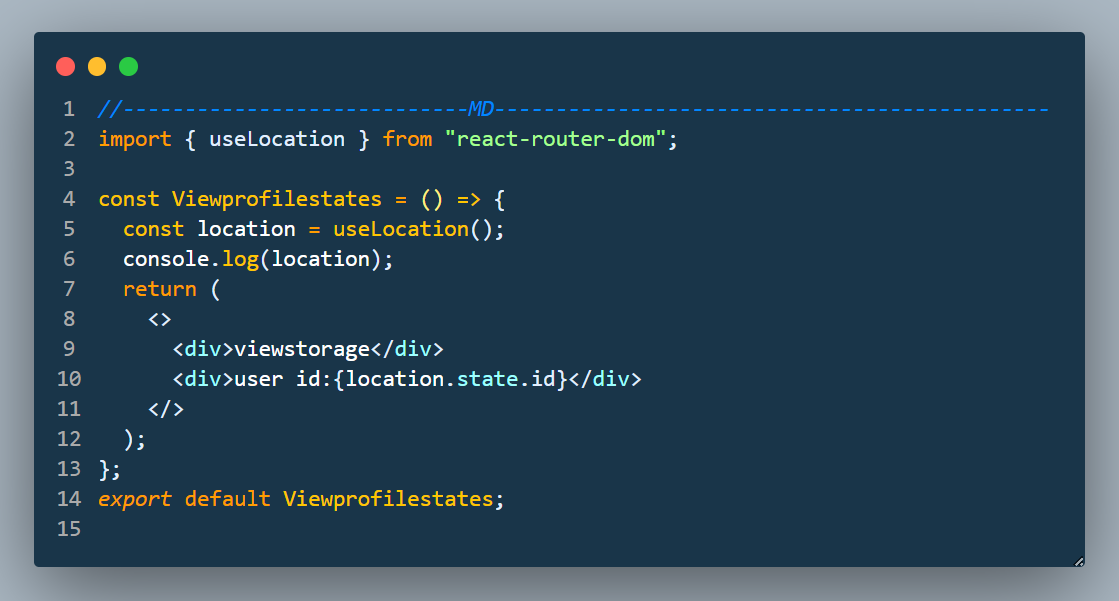
reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow













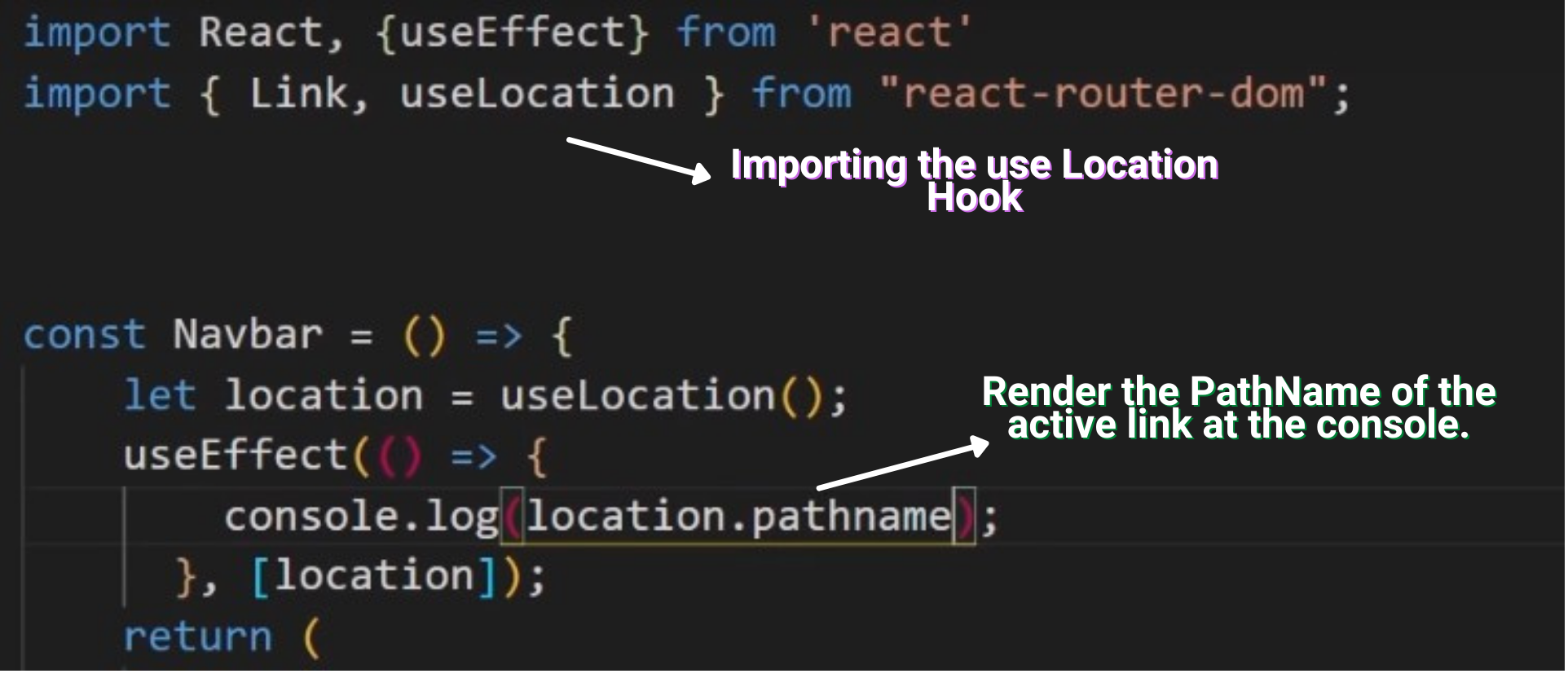
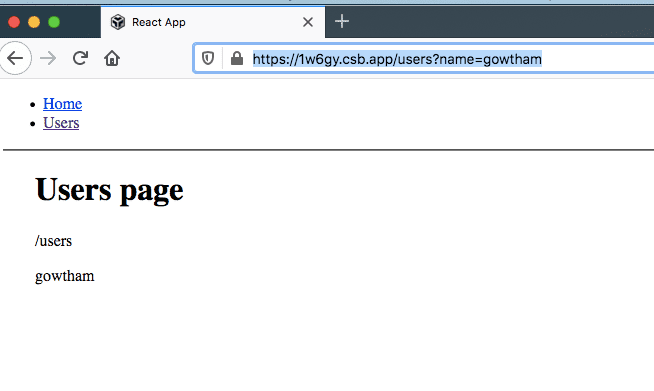
![React] useLocation() 사용하여 현재 URL 정보 가져오기 React] useLocation() 사용하여 현재 URL 정보 가져오기](https://images.velog.io/images/nemo/post/70a85e3c-0b03-4c97-86b7-453e401ecc90/useLocation.png)