
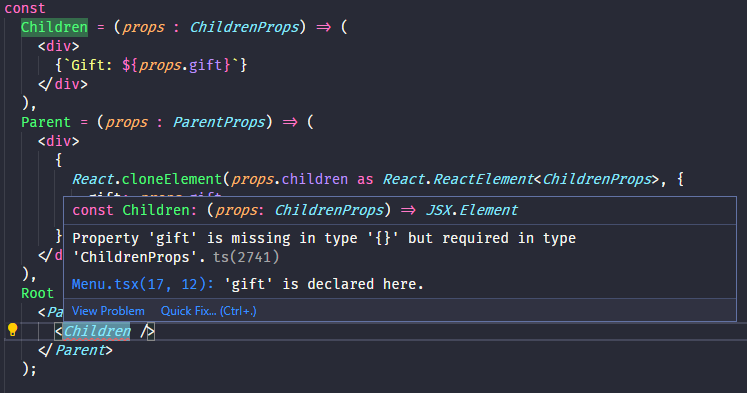
Typescript(ing) React.cloneElement or how to type a child element with props injected by the parent | by Cristian Sima | Medium

Passing props to props.children using React.cloneElement and render prop pattern | by Justyna Zet | Medium
GitHub - apkoponen/tailwind-button-group-with-react-clone-element: Example of Creating React Button Group by Passing Additional Props to Children Using React.cloneElement // Dev.to article: https://dev.to/apkoponen/how-to-create-a-buttongroup-component ...

Provide a better error on React.cloneElement(null/undefined) · Issue #12491 · facebook/react · GitHub

Passing props to props.children using React.cloneElement and render prop pattern | by Justyna Zet | Medium

danabra.mov on X: "new API page in React beta docs: cloneElement https://t.co/hWJw5Tnd7c this is mostly a legacy thing so i focused on documenting common alternatives https://t.co/CrxzT0QkSY" / X

Passing props to props.children using React.cloneElement and render prop pattern | by Justyna Zet | Medium

React cloneElement: A Better Way to Build a Component API Props in ES6 Javascript and Typescript | HackerNoon