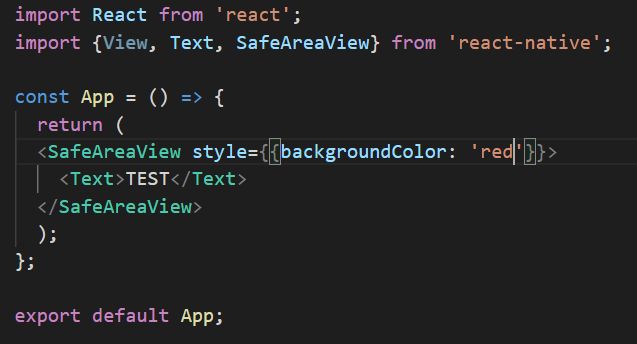
javascript - How to get style props suggestions with react native typescript re-usable component? - Stack Overflow

Why is the Stylesheet.create failing when you pass in a prop · Issue #21325 · facebook/react-native · GitHub

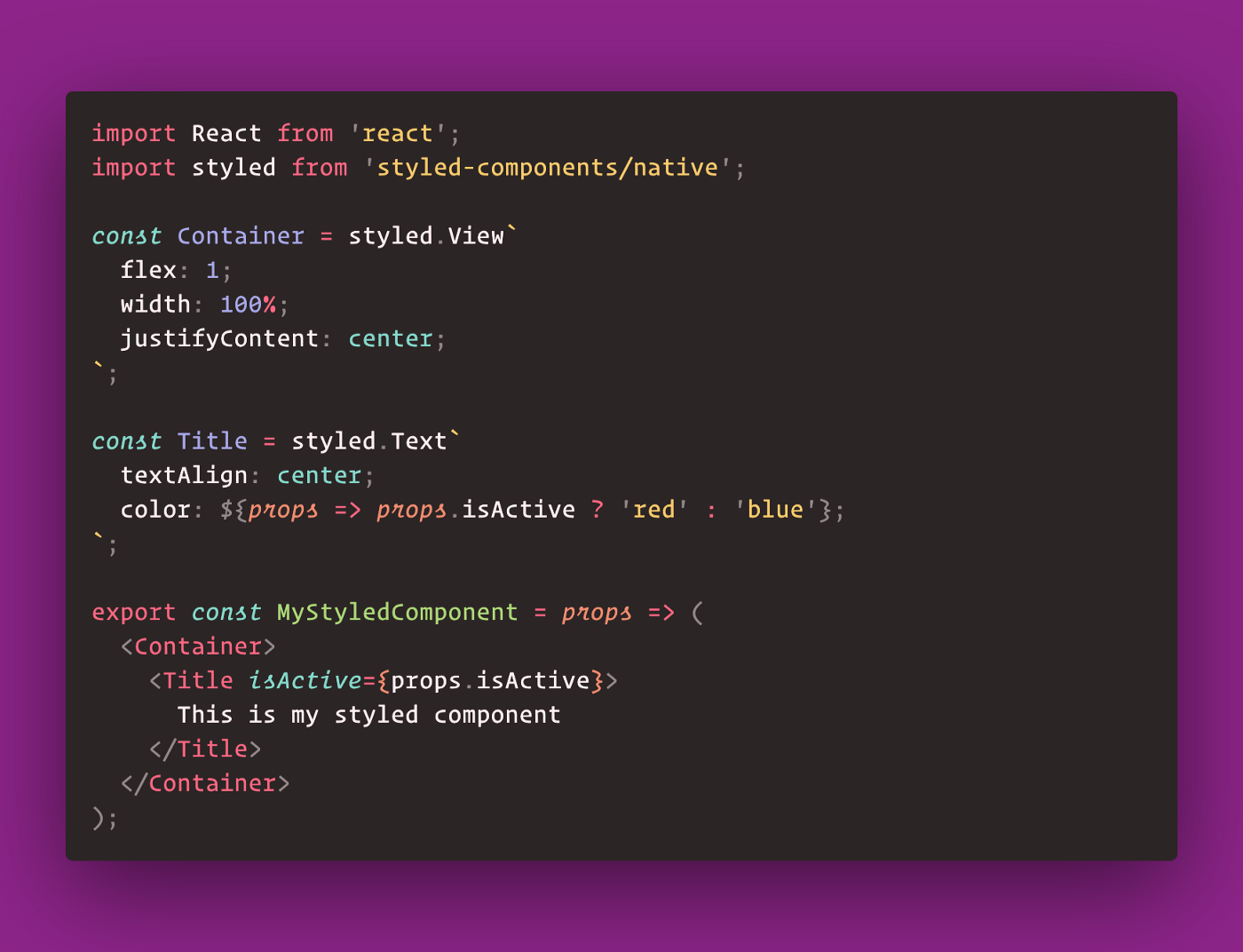
Why the hate for styled components? Take a look at how easy it is to replace StyleSheets, and increase readability! : r/reactnative

If I pass an array of multiple stylesheet objects to a react native view, will it deprive me of stylesheet optimizations provided by React-native? - Stack Overflow

How to combine StyleSheet with prop-driven styles and themes? · necolas react-native-web · Discussion #1801 · GitHub