GitHub - typescript-cheatsheets/react: Cheatsheets for experienced React developers getting started with TypeScript

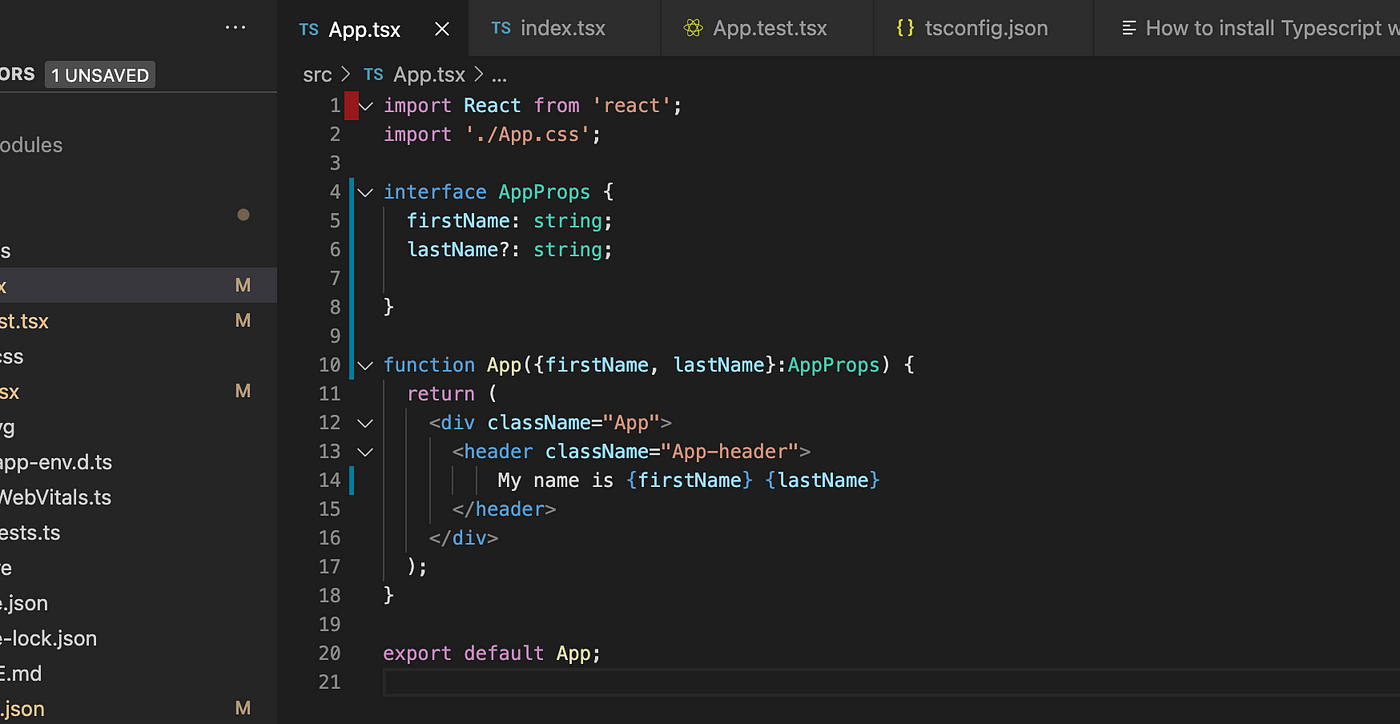
React -TypeScript — How to add interface with functional component typed props beginner guide :) | by kirti kaushal | Medium
React: Smart component API with conditional props and TypeScript – Web Development Tutorials - Iskander Samatov

reactjs - TypeScript + React: How do I type a component that passes props to an html `img` element? - Stack Overflow