
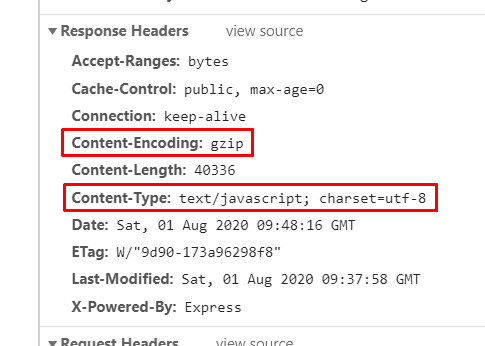
Integrate GZip compression with your Webpack build pipeline to gain free performance benefits | I Read You Learn

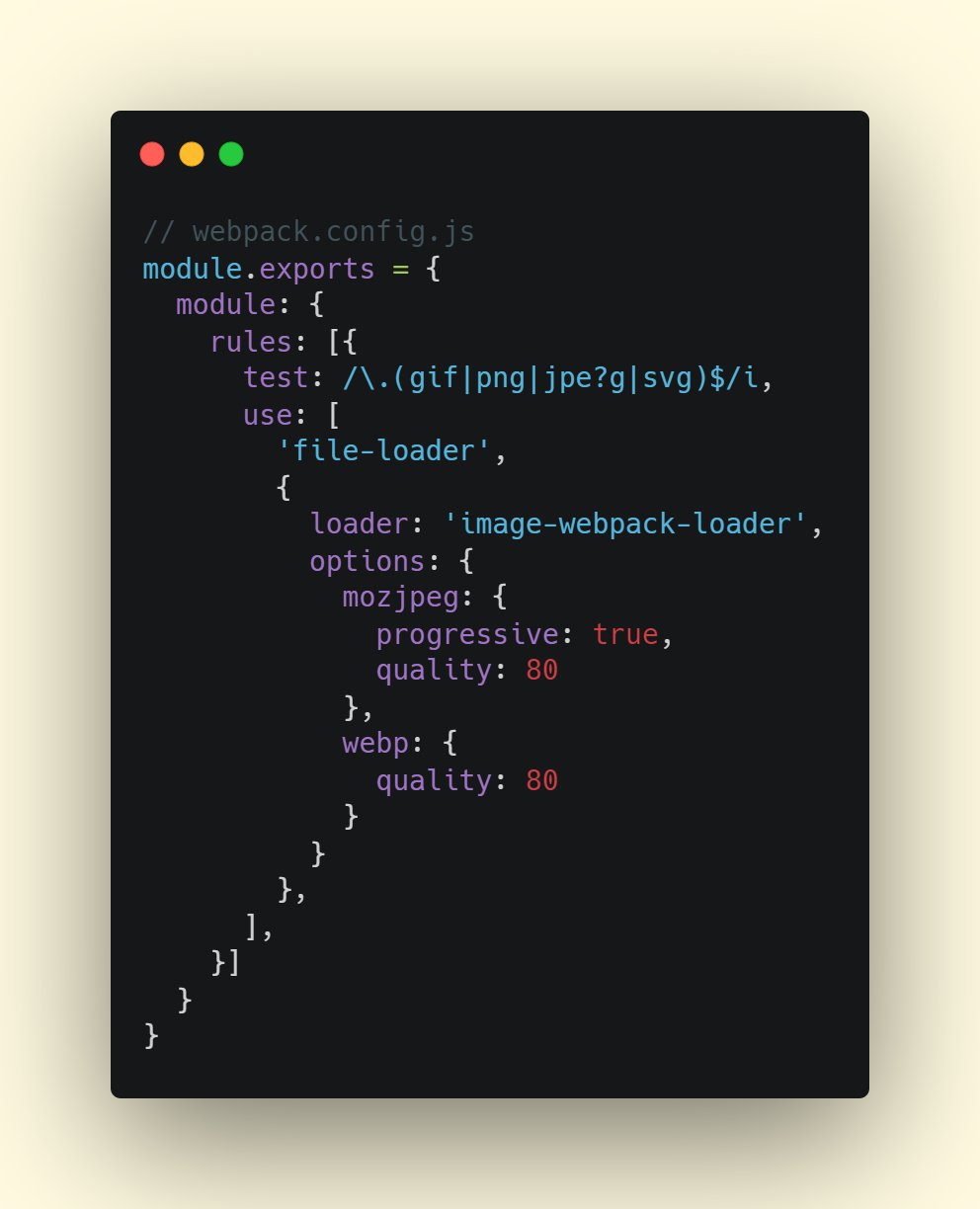
Ivan Akulov on X: "6) Another way to load your images faster is to use image-webpack-loader. Plug this loader in front of url-loader or file-loader, and it will compress and optimize your
GitHub - webpack-contrib/image-minimizer-webpack-plugin: Webpack loader and plugin to compress images using imagemin